As the countdown continues to Google’s Main World-wide-web Vitals getting to be a position element, Search engine optimisation specialists and devs are measuring the efficiency of the a few important metrics and carrying out almost everything they can to enhance them.
If you have not specified the forthcoming update considerably believed, now is the time.
Especially as Google’s John Mueller has confirmed that all 3 metrics should be satisfied if you want to delight in a position increase and most likely make a quickly-to-be-coveted badge in the look for results (if Google decides to go in advance with the plan).
There are at the moment 6 instruments to evaluate Biggest Contentful Paint (LCP), Initial Enter Delay (FID), and Cumulative Layout Shift (CLS) one of which is Chrome Dev Resources.
Efficiency Heads-Up Exhibit (HUD)
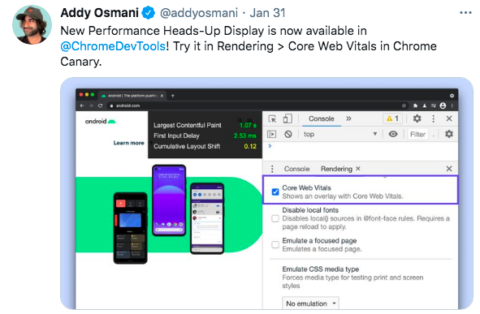
On January 21, Performance Heads-Up Show (HUD) was previewed for Chrome and Chrome for Android that actions Main World wide web Vitals in-browser, alternatively than relying on an extension.
Accessing the characteristics by means of Chrome Canary resolves limitations found when making use of the Core World wide web Vitals report by using the Chrome extension, such as accessing metrics on mobile equipment as well as desktop.

What is Chrome Canary?
Chrome’s progress method is composed of four release channels:
Advertisement
Go on Examining Under
When you downloaded Chrome, you most likely finished up with Secure.
Canary is effectively the experimental model.
You are going to discover functions that may not be implemented into the Stable edition of Chrome. It is a well-liked browser for builders, as it comes with new and untested flags, options, and APIs.
If you are enthusiastic to evaluate Main Net Vitals in-browser, you’ll need to have to obtain Chrome Canary and empower the aspect.
How to Allow Main Net Vitals in Chrome Canary
The operate isn’t routinely enabled, so you will have to do this first.
Advertisement
Continue on Looking through Down below
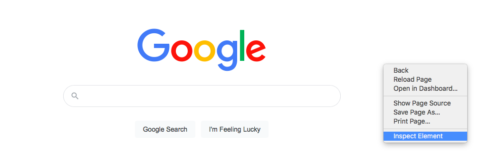
Proper-click and open up Examine Ingredient.

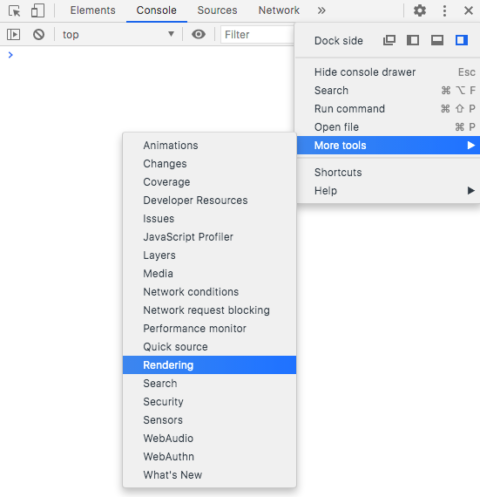
Click on the Personalize and Regulate DevTools icon following to the configurations icon and navigate to A lot more Resources.
From right here, scroll to the Rendering portion.

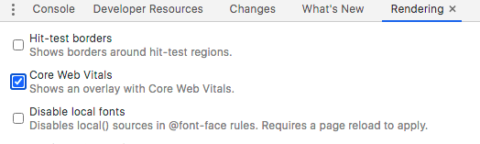
Click on to allow Core World-wide-web Vitals.

You will then get a pop up with the final results.
Ad
Continue on Looking through Down below
You won’t get the very same level of information and facts as you would in Google Research Console, which showcases how many pages require awareness.
However, you can use the Canary-strategy on any web page, making it the perfect chance to compare your results to your competitor’s.
A person pet peeve is that you have to allow it on every single area you want to verify.
A Note On Structure Change Locations
Even though enabling the Core Net Vitals, we propose also enabling the structure shift locations device.
This will highlight any content on the webpage that shifts, which will assistance discover CLS concerns.
Not only will Core World-wide-web Vitals turn into an vital element of Search engine optimisation to be optimized and managed, but it will also assist with enhancing person knowledge, building it a well worth-while undertaking regardless of ranking signals.
Ad
Go on Examining Down below




More Stories
The Future of SEO Websites: Trends to Watch
Top Tips for Optimizing Your SEO Website
The Power of Mobile Optimization for SEO Websites